Difference between revisions of "Haptic Gaming System"
Philip Dames (talk | contribs) m (→Motor Control) |
Philip Dames (talk | contribs) |
||
| Line 158: | Line 158: | ||
[[Image:IdentiyGame.jpg|right|x300px|alt=Screen shot of the Identification game, in this case the user will feel a square.]] |
[[Image:IdentiyGame.jpg|right|x300px|alt=Screen shot of the Identification game, in this case the user will feel a square.]] |
||
In this game the player will feel a virtual shape (circle, star, triangle, square, or diamond) in the center of the screen. When the cursor (blue circle) hits the shape, the device will push the finger away from the shape, creating the sensation that you are feeling a wall. The player can also play blindly, using only the feedback from Haptikos to attempt to identify the invisible shape. To toggle this mode, press the 'i' key on the keyboard. Press 'r' to generate a new shape at random. Currently there are only 5 shapes, chosen because they are different enough so that the user can identify the shape (i.e., a heptagon and an octagon would be too similar to identify using the discrete forces available to us). Commented source code can be found [[Media: |
In this game the player will feel a virtual shape (circle, star, triangle, square, or diamond) in the center of the screen. When the cursor (blue circle) hits the shape, the device will push the finger away from the shape, creating the sensation that you are feeling a wall. The player can also play blindly, using only the feedback from Haptikos to attempt to identify the invisible shape. To toggle this mode, press the 'i' key on the keyboard. Press 'r' to generate a new shape at random. Currently there are only 5 shapes, chosen because they are different enough so that the user can identify the shape (i.e., a heptagon and an octagon would be too similar to identify using the discrete forces available to us). Commented source code can be found [[Media:indentifyGame.zip|here]]. |
||
<br clear=all> |
<br clear=all> |
||
Revision as of 21:47, 17 March 2010
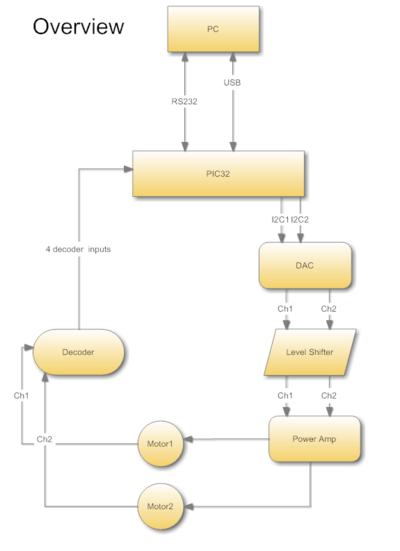
Overview
Haptikos is an interactive gaming system that allows the user to physically feel a virtual world. The player controls the cursor by moving the red joystick. Two games were created to test the feedback system. The first, the player assumes the character of LINK (from Zelda) and jumps through a side-scrolling level collecting rupees and avoiding red boxes. The second involves feeling out the virtual shape with nothing other than a blue position dot and a blank screen. The answer can be seen by pushing R.
The Team
- Yang Bai (Mechatronics Masters Student)
- Philip Dames (Mechanical Engineering MS/BS)
- Megan Welker(Mechanical Engineering BS/BM)
Mechanical Design
Existing System
Haptikos is a modification from a previous pentagraph configuration. This allows for the free point to be able to freely move in a fixed two-dimensional plane. There are two Canon TR-36 optical encoders with a 3600 count/rev in x1 mode mounted on top of the stationary pivot.(see below) They are used to track the angle of the larger bars and calculate the position of the free point.
System Modifications
The existing system had the capability to accurately tell where the free point was in space, but could not put any force on that point. A Pittman 700935 motorwas attached to each of the larger bars in the back of the pentagraph using a capstan configuration.
The capstan was created by milling two arcs out of Aluminum and then attaching one arc end to the furthest point from the backboard on each bar. A piece of heavy duty thread was set into the groove of the outer side of the arc and secured by screws on either side. To connect the capstan to the Motor, the thread was merely wound around the shaft three times and replaced tight into the groove. (see below)
The gear ratio the arc applies to the motor is approximately 14.7 to 1. (Radius of arc/ Radius of Capstan Drive)
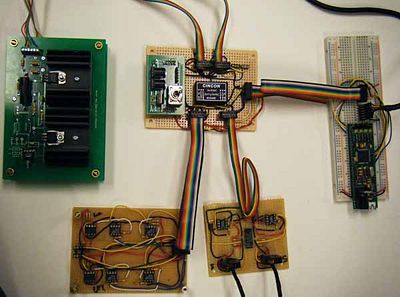
Electrical Design
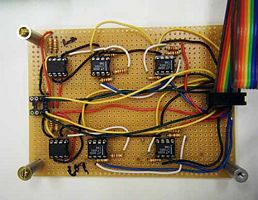
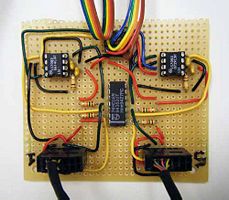
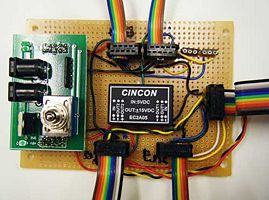
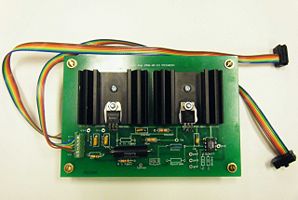
The five boards created to run Haptikos
|
|
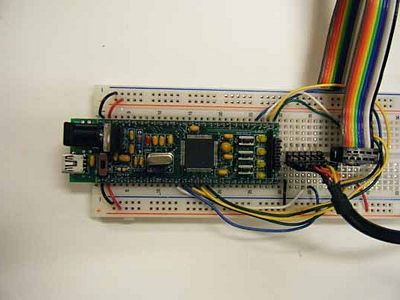
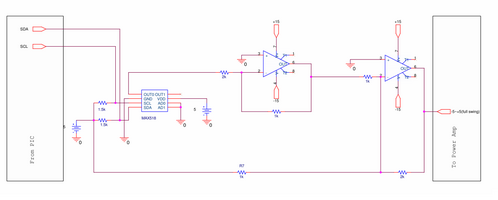
PIC Configuration
Whatever this is
what it does
its circuit
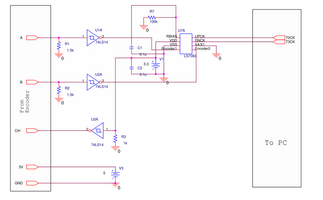
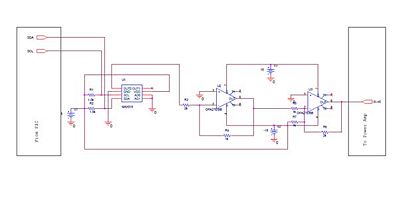
Decoder
what it does
its circuit
Motor Control
how it controls it
its circuit
Mathematical Analysis of the Pantograph
There are two parts to this problem, the forward kinematics and the force generation, which are duals of each other.
Forward Kinematics
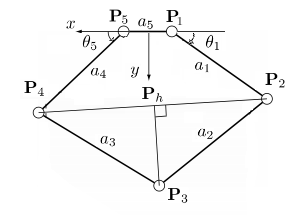
The forward kinematics of a system (typically a robotic arm or something similar) is often used in robotics and gaming to calculate the position and orientation of a hand given the joint angles of an arm. The idea is to create a function such that where is a vector giving the location of the finger and is a vector of the joint angles (here the angles read by the encoders). For our system, the pantograph used was originally designed and build by John Glassmire (formerly of the Laboratory of Intelligent Mechanical Systems. Dimensions as well as full calculations of the forward kinematics may be found in Appendix D and Solidworks drawings of the parts found in Appendix E of the paper found at [1]. Encoder 1 is found at angle 1, encoder 2 at angle 5, and the finger at angle 3, with arrows indicating the direction of positive motion, note that angle 5 is backwards to provide reflectional symmetry about the vertical axis.
Force Generation
Obviously, the wider the range of forces we can create, both in terms of magnitude and direction, the better sensation we are able to create with Haptikos. However, we also want to transition between forces in such a way that feels natural to the user. These are fundamental issue addressed by designers for any haptic device. There is a limit to the torques our motors can provide (current supply to each motor is limited to 500 mA), and thus on the strength of the forces we can give to the user and the resolution of these forces was also limited by communication issues (as discussed later).
We independently confirmed the forward kinematic calculations, and through a series of substitutions, put them all into a single function . Taking the derivative of this mapping, we have that , where is the Jacobian of the map. By the duality of velocity and force, we have that the torques required to produce a given force can be found using the relation . For our map, the Jacobian is extremely complex and would take up near a page so it is omitted for brevity. However, we were unsuccessful using this approach to generate forces
Software
PIC Programing
All PIC programming was done in C using the MPLAB IDE by Microchip Technologies. To install MPLAB, follow the instructions found here. To create a new project in MPLAB, follow the instructions found here. The source files for our project can be downloaded here (remember to change the include directions if you are trying to use our MPLAB project files).
While the source code is commented, here is a list of the project-specific files and a brief summary of the contents of each.
- fingerTrack.c - This is the main file of the project, containing the main function as well as initialization and communication functions
- initEncoder - This initializes the 4 timers (T2CK - T5CK) used to count the up and down pulses from the decoding circuit. Timers 2 and 3 are for the up and down counts of encoder 1, respectively. Timers 4 and 5 are used for up and down counts of encoder 2.
- getEncoderPositionX - This reads the current counts of encoder X and updates the angles, checking for rollover of the 16-bit counters.
- initUART1 - This initializes the UART1 bus of the PIC to be used for RS-232 communication with the PC.
- initInterruptComm - This initializes the Timer1 interrupt to run every 10ms and initializes both I2C buses on the PIC to talk to the DAC's. The interrupt timing could be synched to match the frame rate of the game, but we found this to be reliable and not interfere with the data transmission interrupt.
- MAX518 - This takes the data sent from the PC about how to force the system, parses the data, and sends out the appropriate signal to the DAC's over the I2C buses. Only 1 byte of data is sent between the PC and the PIC as this was found to be the most reliable, though it does limit the resolution of forces we are able to achieve (16 levels instead of 256). We did not find this to be a problem, but is one area of possible improvement.
- UART1 interrupt - When it detects that it has received data from the PC, the PIC will read the data, call the MAX518 function, and toggle LED0 for visual feedback. We had some issues with the interrupt not functioning correctly after the game was reset after a game over (this did not happen every time).
- Timer1 interrupt - This sends the current (x,y) position of the finger as well as the two angles of the encoders to the PC.
- calculations.c (and .h) - This library has the functions used to calculate the forward kinematics of the pantograph (i.e., to get finger position from the encoder readings).
- sine and cosine - These functions take in the current encoder angle (measured to the nearest tenth of a degree) as an integer and use a lookup table to calculate the sine. The output is an integer which must be divided by 10000 (the global variable SCALER). This was done to speed up calculations as it only involves integer math instead of floats, and can directly use encoder counts instead of converting these to radians.
- forwardKinematics - This calculates the current (x,y) location of the finger based on the current encoder readings.
Game Programming
The games are programmed and run in the Processing language (find out more information here). We chose to make two games that highlight different aspects of our project, though as you can imagine, our system could be used for many more.
Link's Adventure
This game is a side-scrolling adventure game where the player must avoid the blocks and collect the jewels scrolling across the screen. As the player icon, we chose to use the character Link from the original Legend of Zelda game due to the simple graphics and game style. The three types of jewels each have a different effect on the game. Red replenish health lost from hitting the boxes, green increase the score, and blue slow blocks (whose speed gradually increases over time). When Link runs into a red block, Haptikos will shake the joystick as the box disappears to give the user a physical indication that their player was injured, much like the rumble feature found in many modern game console controllers. While the user has the option of going for a high score, we have found that it is generally more enjoyable to simply run into the blocks as this is the unique part of our device. Future iterations of this game would include some sort of haptic feedback when a jewel is collected to the player strikes the ground, possibly even simulating gravity by pushing the character towards the ground. Commented source code can be found here and code allowing the game to be played with a computer mouse here.
Identification Game
In this game the player will feel a virtual shape (circle, star, triangle, square, or diamond) in the center of the screen. When the cursor (blue circle) hits the shape, the device will push the finger away from the shape, creating the sensation that you are feeling a wall. The player can also play blindly, using only the feedback from Haptikos to attempt to identify the invisible shape. To toggle this mode, press the 'i' key on the keyboard. Press 'r' to generate a new shape at random. Currently there are only 5 shapes, chosen because they are different enough so that the user can identify the shape (i.e., a heptagon and an octagon would be too similar to identify using the discrete forces available to us). Commented source code can be found here.